正如同我们在之前所观察到的,今年所流行的设计趋势中绝大多数的都和字体排版有着密切的关联,哪怕到了年底最后一个月,广州网站建设的设计师们都愈加倾向于使用漂亮的字体和出彩的排版让自己的设计脱颖而出。

在最近这段时间新涌现的网页设计作品当中,高度可读的、视觉突出的排版设计是它们共通的特点。当他们想要时髦的视觉设计的时候,依然会选择可读性较高的字体进行排版,而真正创造视觉奇观的,依然得倚靠最新的设计技术本身。
1、只包含文字的首屏
虽然很多网站会在首屏选择使用图片来吸引用户,但是使用文本内容同样也是可行的。不过,想要将文本内容作为首屏内容的主体,设计师还要用好留白才行。运用这一趋势的关键点在于,要为用户提供有意义的文本内容,要让用户觉得有价值。
那么,怎么做到这一点呢?
从关键词入手。关键词能够体现内容的目标性和价值主张,能够告诉用户你能给他什么,以及为什么你的网站内容很重要。
选择一款简单的字体,它最好和正文文本的情绪、风格保持一致。
如果文本内容较少,那么可以试着选取一些有表现力的字体。
用好留白。在下面的每个案例当中,文本周围都有足够的留白确保排版的呼吸感。留白能够确保用户在浏览的时候,注意力集中到文本内容上。留白能够很好的平衡文本布局,如果你不想将文本居中排布的话,就像 Design Ups 这个网站。
使用色彩来提升你的设计的吸引力。明亮的色彩能够更加吸引用户参与到设计当中来。色彩还能更好地营造氛围,传递情绪。
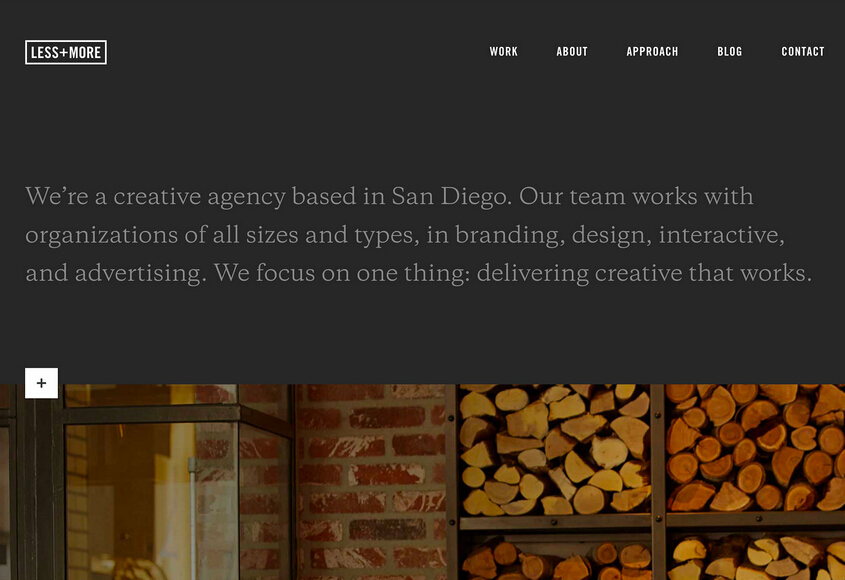
当你在设计一个文本内容较重的网站的的时候,不要强行让文本填充满屏幕,因为你是不可能将其填满的。借助色彩和色块来丰富布局,就像 Less is More 和 Types of Type 这两个网站一样。
2、用白色区块承载文本
必须承认,如今的许多网站在视觉设计上已经做的很突出了,包含元素极为丰富,加上丰富的响应式断点和大胆的配色,信息量近乎爆炸。也正是因此,有设计师开始在大量的元素当中开辟出白底的区块,用来承载单纯的黑色的文本内容。
这种设计让文本内容有着较强的可读性,无需担心复杂的背景色和变化。听起来这种技巧挺偷懒的,甚至有点马虎,但是它设计得当的话,效果其实是非常出彩的。
白色的区块在尺寸上要设计得足够合理,以承载一定量的文本,如果页面还要考虑移动端的情况的话,这个区块可能需要针对移动端进行合理的定制,比如在移动端设备上打开的时候,文本框内的内容将会在图片下方的区域单独显示,而非和桌面端上那样混排。不要试图在移动端屏幕上呈现这样的文本框,因为最终很难让图片和文本框叠加显示在同一个区域。下面的每个案例都合理地使用白色区块来承载文本内容。
Do Space 这个页面将白色区域设置在图片底部,确保图片绝大多数的部分能够被用户清晰地看到。白色的区域和图片下方的留白连到一起,视觉上两者产生的关联,让用户在浏览的过程中下意识地想去继续浏览下方的内容。
HowIt 这个网站在设计白色的区块的时候,并没有采用传统的矩形,而是将这个区域设计成了一个不规则的圆形。这种风格的白色区块和整个背景元素的风格基调是保持一致的,看起来融入感很强,不会显得突兀。白色区块上的文本并没有采用普通的黑色,而是和背景的手绘插画采用了相同的展示性字体和紫红色的文本。这使得前景和背景的元素产生了关联。
Macaulay Sinclair 拥有比其他网站更多的文本需要白色的区块来承载。白色区块后的背景几乎没有传递任何有用的信息。
3、字体剪贴蒙板
文本字体中可以填充各种各样的东西,并没有规定字体中只能填充单一色彩。许多设计师开始在文本字体中填充图片,营造出类似Photoshop 中剪贴蒙板的效果。
这种效果的玩法其实并不少,它可以是静态的也能动态展示。少量的视觉信息透过字母轮廓呈现出来,这些视觉信息可以图片,也能是动态的视频,还可以是在背景固定不动,随着滚动前景的文字上下移动,等等等等。
这种设计的诀窍在于字体的选取。所选取的字体必须足够厚重,才能让其后的图片信息更多地呈现出来。笔触太细或者太窄的字体,所能提供的信息不足,往往显得局促而奇怪。
这种设计手法还要注意一点,就是单词和字母的数量要尽可能少,这种情况下,视觉效果其实是最好的。字母数尽量控制在10个以内,单词数不要超过3个,如果是中文实际效果会非常赞。
Danbury 这个网站在前景使用明亮的色彩,文本中透出的图片则采用了色彩深沉的照片,构成了显著的对比。
Fusion Winery 这个网站没有使用静态的背景,而是让背景视频透过字体呈现出来。这种设计的优秀之处在于它营造出了清晰直观的三个层次:产品图下是白底,而视频透过白底呈现出来,有静有动。
而 Kaneko 这个网站的设计则略有不同,它使用了难以分辨细节的背景,透过字母你其实很难分辨其中的细节和内容。但是,色彩的加入,让整个设计显得有趣而活泼,同样非常吸引人。
结语
排版和文本始终是设计当中最关键的组成部分,和它们相关的设计趋势能够流行起来,是一件很自然的事情。另外一方面,它们也影响着图片、视频等其他元素在设计中所呈现出来的效果,设计和趋势的连带作用,其实也是不容忽视的。(@优设)