APP制作是现代移动互联网行业的前端行业,和传统的网站建设不同的是APP具备移动化、简洁化、界面适应化以及重视用户体验感,日常生活中和生活中的APP密不可分,从日常使用到的日历、计算器、待办事项列表等工具就可以帮助我们管理生活中的各种事物,甚至不同行业、不同领域、不同需求、不同人群都可以具备着不同的样式,根据我们自身需求进行制定自己喜欢的APP,可开发行和可修改是满足用户最好的一种方式。

以iOS平台的APP为设计实战案例,以科学养护绿植APP为设计目标,针对用户管理植物、浇水、养护等系列流程为创意的APP开发设计。
一、项目简述
这款iOS 平台的应用将会跟踪植物生长过程,提醒用户及时浇水,设计师需要为这款应用设计用户界面和交互。
二、预处理
日常生活中需要处理的事情太多了,因此忘记给自己所养的绿植浇水是非常常见的事情。为了让自己所养的植物能够茁壮成长,不会因为浇水施肥不及时而出状况,设计一款能够帮助用户管理这一任务的APP。这款APP能够帮助用户有效地管理家中或者办公室中的植物,通过提醒,让用户在合适的时候浇水,并保存相应的数据。
正如同在之前的诸多UX设计的文章中所提到的,高质量的用户界面通常应该足够和谐,并且满足下面4种基本的要求:
(1)可用性:APP 应该便捷,清晰,合理,易于使用
(2)实用性:APP 应该为用户提供有用的内容,并且帮助用户解决实际问题
(3)可访问性:APP 能够适用于不同的场合,应对不同类型用户的需求
(4)可欲性:APP 应该应该有吸引力,能够解决问题,能够留住用户,创造让他们想要不断回来的积极的用户体验
为植物浇水进行管理和规划是一个相对小众的需求,但是在对生活品质有所要求的用户群体当中,它的市场并不小。相应的,这款APP 应该有着引人瞩目的视觉设计,因为它在日常生活中使用频率不会太低。所以,设计师应该让它看起来足够优雅,使用体验上要给人一种成熟老道的感觉,满足用户对于品质和审美的需求。
三、设计过程
在绘制UX线框图的时候,设计师为这款APP 规划了如下的基本功能:
(1)在APP 内添加新的植物
(2)为用户推送通知,提醒他们为植物浇水
(3)对于特定的植物,为用户提供特定的养护信息和建议
(4)为用户提供未来一周的浇水和养护的计划,并统计数据
四、APP制作的应用布局设计
接下来,我们看看整个应用的布局是怎么设计的,并且为了计划内的功能设计师是如何设计整个APP的交互流程的。
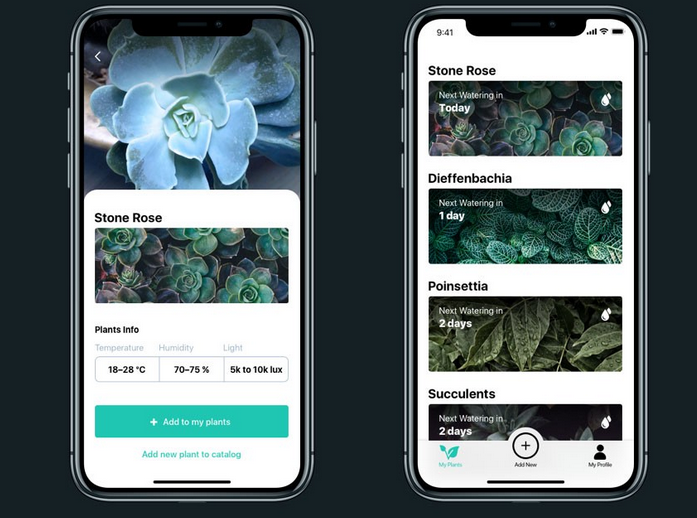
1、首先,用户在这个界面可以将自己所拥有的植物添加到目录当中。在下图当中,用户所添加的不同的植物分别在不同的选项卡中显示,标签上会显示相应的植物的名称,而在下一次需要浇水的时候,标签上会显示相应的提醒通知。标签的右上角会用水滴的图标标识出这一植物需要浇水了,而浇过水的植物的标签上,则会显示一个勾,标识出它已被浇水的状态。
2、这一的信息组织方式让用户可以在当前屏幕下,快速获取每一种植物的当前状态,是否需要浇水。而每个标签的背景都使用了特定植物的图片,在视觉上有了更为明显的分辨。如果用户想要添加新的植物,则只需要添加一张照片,就像在下图上所看到的那样。
3、进入每个植物对应的子界面之后,底部会有一个功能强大但足够件的标签栏,它包括有三个最基本的交互区域:“我的植物”(My Plants)会打开浇水追踪的目录,“新添加”(Add New)按钮则让用户可以添加新的植物,而“我的资料”(My Profile)则让用户可以查看相应的历史资料和统计数据。
4、添加植物只需要很短的时间。当用户使用移动端设备给植物拍照的时候,APP 会通过影像识别所拍摄的植物类型,并且通过后台的数据库调处相应的数据,包括植物的名称、专门的植物图片和植物相关的养护的条件、数据等。这当中,最主要的数据包括温度、湿度和光照率。添加植物之后,用户可以在自己的列表当中看到它的当前状态。如果APP 的数据库中没有相应植物的数据,那么用户还可以手工添加,创建一个新的项目,并且添加在APP 的数据库当中。这种设计有几个好处,首先它会增加APP 本身的拓展能力,可以让用户产出内容,另一方面,它会通知APP 的开发者,并且让他了解数据库当中要完善哪些数据,让用户可以更加顺畅地使用产品。
5、接下来,我们看看 APP 跟踪用户浇水的一些细节设计。当植物需要浇水的日期到来的时候,APP 会发送通知,督促用户浇水。打开植物对应的页面,用户会看到:
(1)用户会在屏幕的上半部分看到植物的名称和背景图片
(2)页面的中间有标签式的交互区域,可以快速切换到其他的待浇水的植物页面
(3)屏幕下方有对比度不那么高的标签导航,还有抽屉控件,拉开可显示植物的相关信息
在页面中间的交互区域不仅可以快速切换到其他的植物的页面,而且还可以继续展开。展开之后,会显示本周的浇水进度表,你可以看到有待完成的工作量有多少。这个模块的展示背景是黑色的,这使得信息图的展示有足够的对比度,且足够时尚。在信息图的展现上,通过结合加粗的非衬线体,使得信息的可读性非常强,对于整个布局的视觉层次也有了提升。
当用户收到提醒,并且为植物浇过水之后,只需要点击水滴图标,它的状态就会变成对勾,表示已完成操作。
设计师还加入了微妙的动画,来强化交互反馈,让整个界面的可用性有所增强。
移动APP设计主要是帮助用户解决生活中的各种问题,针对于永恒的问题而设计出真正切合于用户、能够顺畅自然的解决问题的界面,周全地考虑全部的情况,应对不同的场景,还要让信息自然地呈现,内容高效而又足够时尚,在设计中需要结合网站建设的经验、学习网站的优势并谨记传统互联网的劣势,找到用户的需求点,设计出对用户有价值、有依赖的产品。