2018年时间已经过半,过去的半年中网页设计发展形势来看,下半年的UI设计趋势已经基本有一个清晰的判断了,深圳网站建设公司以上半年发展形式以及社会需求作为分析内容,预测下半年的设计趋势将会涉及到以下一些内容:
1、全屏背景图片
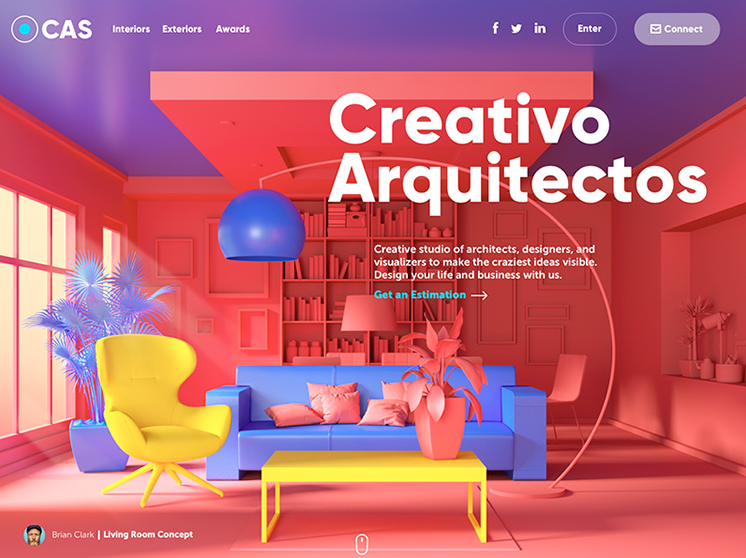
如今的全屏背景确实是最广泛的设计趋势之一,无论是使用照片还是经过特别渲染的可视化效果,均是在此范围以内。这种方法无论是在视觉上,还是在情绪上都非常的吸引人。此外,它能够让所有的布局元素具有强烈的整体感。

2、多个可交互图层
UI设计师一直在探索各种实验性的设计,而如今就有越来越多的设计师开始在网页中加入多个叠加的可交互的图层,让用户可以同网页进行复杂的交互。相比之下,单纯的滚动浏览就显得很原始了。
当轮播图变化的时候,其他的两个交互层也会随之而变化。另外,这种设计当中有一个分支,就是图片填充式排版,图片甚至视频被作为纹理和素材填充到文本当中,有的是静态的,有的会随着交互而移动。
3、自定义插画
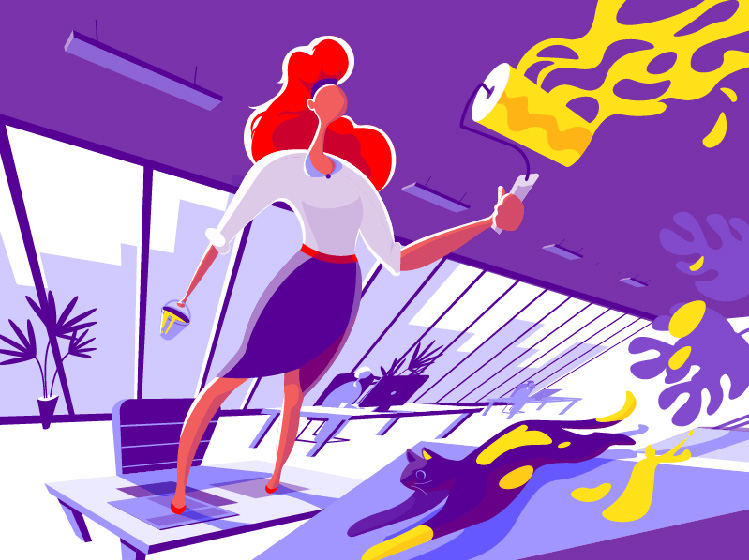
自定义插画一直广泛存在于网页和 UI设计当中,不过如今的网页和 UI 中的自定义插画会更加成熟,在可用性、直观性、隐喻和信息传达上,有着更加突出的特点。图片和插画本身会提升整个设计的可访问性,插画和文本的互相支撑,让整个设计更加统一。

4、故事和角色设计
越来越多的网站和 APP 开始试图将专门的角色/吉祥物融入到整个设计当中来,借助视觉化的插画、视频、文本甚至图标和细节来展示故事,营造氛围,传递信息,表达情绪,采用更加贴合当前语境的方式,将内容形象生动地传达给用户。这是故事和角色的优势所在。拟人化的形象能够更容易让用户产生联想,和现实世界勾连起来,承载情绪。在设计上,角色的设计也能够在视觉上,让页面更加活泼。
5、分屏式设计
分屏式设计本身很早就出现过,只不过不如最近出现的这么频繁,开始广泛地出现在不同的设计作品当中。首先,分屏式设计可以很好地契合当前的响应式设计,另一方面,它本身可以在一致的设计下承载不同的内容,设计师可以在不同的色彩和布局之下,探索各种可能性。通过分屏式设计,设计师能够更好地呈现网页内容本身的二元性。
着陆页是为一个约会应用所设计的,采用了倾斜式的分屏设计,视觉元素和文本通过对角线分割开来,呼应之下相互依存,又保持着一致性。
6、大胆的排版
大胆而引人瞩目的排版同样在如今的网页和 APP 当中广泛地存在,甚至于在绝大多数的情况下,它是作为最关键的视觉设计元素而存在。设计师会非常在意这些文本和排版的可读性和易读性,排版的层次结构和字体的选择,始终都是每个 UI设计师最在意的问题。
同样的,精细的裁切和大胆的选取让文本和背景元素很好地融入到一起,充满协调感和紧密的设计感。
7、无按钮UI
虽然按钮仍然是目前 UI设计中最重要的元素之一,但是我们发现越来越多的设计开始在实验性的 UI 交互案例当中,开始使用无按钮的 UI 了。这种设计在节省空间的同时,采用了手势驱动式的交互,而不是点击。
8、活泼大胆的色彩
配色同样是设计师最为在意的事情之一。现如今,UI设计师从之前所追求的微妙的配色,完全过渡到对于活泼大胆的色调的追求上来了。无论是深色系配色还是浅色系配色,总会试图让配色方案尽量出彩。越来越多的设计师开始将传统的技术和创新的配色组合到一起,试图营造出更加富有表现力的视觉体验。

音乐新闻类应用的的概念设计,可以囊括歌词、音乐新闻和音乐测试等新鲜有趣的内容。整个 APP 给人很强的原创感,这很大程度上得益于配色和几何图形的运用。当用户在屏幕上滑动浏览的时候,图形、色彩和图标的变化,会非常抓人眼球。
9、强化参与度的UI动画
UI界面动效是目前当之无愧的热点。虽然仍然有许多设计师会认为动效的必要性不强,动画可能会让界面变的更加复杂,但是就目前来看,动效确实对于整个交互体验有明显的提升,甚至于逐渐有成为设计中不可或缺的一部分的趋势。因此,设计师和开发者开始通力协作,试图找到在现代网页中实现有效又体验优异的动效的方法。动效和微交互搭配在一起,可以快速地为用户建立反馈,使得导航和交互变得更加直观。所有的这些,都能够强化 UI 的参与度。
10、带有超大图片背景的着陆页
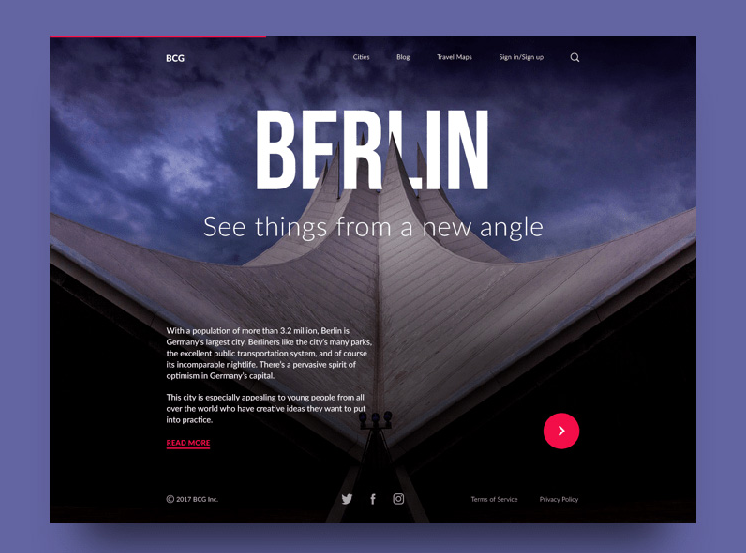
着陆页是许多网站的重要组成部分,使用超大背景图片能够让着陆页更加引人瞩目,创造出更加富有特色的视觉。在情绪和氛围的传递上,超大图片的功能会显得非常的突出,在着陆页这样的页面当中,效果更加拔群。着陆页当红的超大图片同时可以满足多个需求:
吸引用户的注意力
直观的传递信息
强化风格
创建主题,营造氛围
展示核心的特征,凸显项目属性
11、海报样式的页面
海报的设计始终都是非常强调视觉吸引力的,海报式的网页和 APP 的视觉设计,同样也是强调视角、排版和气氛。选择正确的图片、时尚的排版,让布局和风格更加抓人眼球,从而达到吸引用户的目的。
12、实验性的配色和布局
实验性的设计从来都没有消失过,设计师努力在平庸和普遍的设计当中探索新鲜原创的配色和截然不同的布局。因为,不管怎么讲,有效的实验性配色不仅仅是因为它有着创造力,这种配色常常能够产生令人惊讶的效果,在同样的配色理论和色彩心理学中,探索出真正有趣的组合。
13、个性化的用户体验
我们能在过去的6个月当中看到越来越多,逐渐成熟的个性化用户体验设计 ,设计师开始为用户提供更多的功能,这些功能都是基于用户的个人需求,提供足够宽广的自定义的空间。
总结
设计是灵活的,这得益于设计师的探索精神,当设计师的思想和灵魂融入到设计中,设计出的作品必然是带有自己的想法、带有自己的思想、带有自己的风格,这样的作品和其他作品进行对比自然是更加生动的,当然,深圳网站建设公司提出的13个发展趋势只是预测,并不能够完全代表今年发展的趋势,但是作为参考和理解的宗旨是不会变的。